Developing a Digital Design System for Audit Wales
5 min read Written by: Dave Floyd
Last year we worked with Audit Wales to help them to create a digital design system in readiness for their website relaunch in February. One of the first things we needed to do was work with them to understand what a digital design system is?
What is a digital design system?
Many organisations use brand books, or style guides to define things like typography, layout, colour palettes and tone of voice. These brand books or style guides are usually created for assets and artefacts, with digital application of the brand being a secondary consideration.
This is where a design system comes in. It creates a set of standards intended to guide the creation of digital products and services. A design system is more than a style guide or a set of UI components, it includes reusable components, design principles and documentation, promoting consistency and helping to speed up the design and development process of digital tools and products.
Working with the Audit Wales Digital Communications and Design team we used the existing brand guidelines as a starting block to build a design system and support them with the redevelopment and relaunch of their website. We used an agile approach, working in sprints and creating a backlog of items ready to take through the design and development process.
Key benefits
There were five key benefits for Audit Wales in the creation of the design system.
1. Consistency
Using a design system helps consistency across any website by providing a set of guidelines and standards that govern the look and feel of the site.
The elements of a design system that help consistent application include:
- UI Components: These are reusable elements like buttons, forms, or navigation menus. By using the same components throughout a website, you ensure that similar functions always look and behave the same way.
- Colour Palette: A design system will specify a colour palette to be used across the website. This ensures that colours are used consistently, creating a cohesive visual experience.
- Typography: The design system will define the fonts, sizes, and styles to be used for headings, body text, and other textual elements. Consistent typography improves readability and creates a harmonious look and feel.
By having these guidelines in place, a design system can help create a consistent user experience across all pages of a website. This not only enhances the aesthetic appeal of a site but can also make it more intuitive and user-friendly.
2. Efficiency
Design systems can help significantly improve the efficiency of website builds by using reusable components leading to benefits including:
- Reduced Redundancy: With a design system, you create components once and reuse them across different parts of the website. This eliminates the need to recreate or redesign similar elements, reducing redundancy in the codebase.
- Faster Development: Reusable components can be quickly assembled to build new features or pages, speeding up the development process. It’s like having a kit of Lego blocks that you can put together in different ways to create diverse structures.
- Easier Maintenance: When a component is updated in the design system, the changes are propagated to every instance of that component across the website. This makes maintaining consistency and implementing changes or fixes much more efficient.
By creating and leveraging reusable components through a design system it can allow for faster, more efficient website development, and easier maintenance. It’s a powerful tool for scaling web development efforts while ensuring a consistent user experience.
3. Scalability
Design systems can play a crucial role in helping to manage scalability of websites.
- Efficient Updates and Iterations: With a design system, updates or changes made to components are automatically propagated throughout the website. This means you can easily scale or evolve your website over time without having to manually update each instance of a component.
- Consistency at Scale: As your website grows, maintaining a consistent user experience becomes more challenging. A design system can help to ensure that even as new pages or features are added, they adhere to the same design principles and guidelines, ensuring consistency at scale.
- Growth: A design system can make it easier to add new pages or features to your website. By using the existing components and styles, you can quickly assemble new parts of your website without having to design everything from scratch.
4. Collaboration
As teams grow, a design system can serve as a shared tool that can help improve collaboration and understanding across the team. This was reflected in our approach to building and implementing the system. We worked alongside the Audit Wales design team that had a really strong background in print design. As we worked through certain aspects of the design system we discovered that some of the principles of print design didn’t necessarily translate to digital – the behaviour of buttons, different hover states, the contrast of text on certain backgrounds – it was great to have the skills in the team to collaborate on finding solutions and building design capability beyond traditional applications.
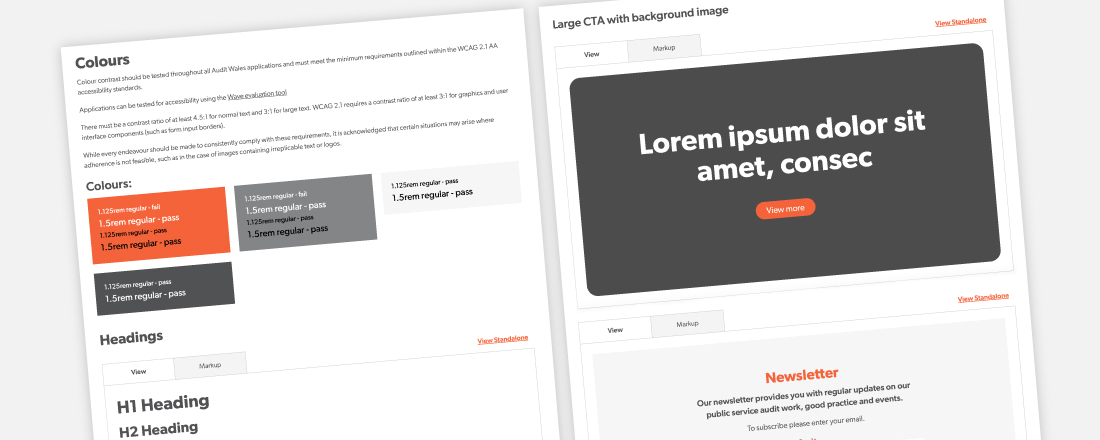
5. Accessibility
In partnership with Audit Wales, our design system gave top priority to accessibility. The creative and web teams collaborated closely, conducting research, workshops, and iterative reviews. The creative team emphasised readable design, considering colour contrast, typography, and inclusive imagery. Simultaneously, the web development team ensured responsive layouts, semantic HTML, and thorough testing for diverse user needs.
Building and scaling websites
A design system can be a powerful tool for building and scaling websites. It can ensure consistency across the site by providing a single set of guidelines and standards. It can improve efficiency by reducing redundancy and speeding up the development process through reusable components. It can help build better collaboration between designers, developers, and stakeholders. Lastly, it greatly aids in the scalability of websites, making it easier to maintain quality and consistency as the site grows. In essence, a design system is a strategic investment that pays off in the long run as your digital presence grows.
Anyone that’s been involved in building a website will know what a daunting task it can be, but by having a design system available we were able to ensure consistency across the site by having a single set of guidelines and standards. Having set guidelines also sped up the development process through reusable components, improving collaboration between designers, developers, and stakeholders.
Thank you to Perago for the support with the development of our design system!
Gareth Phillips,
Head of Communications – Audit Wales.